jqmobi(appframework)作为Intel的一款html5移动前端框架,以其自身轻量级和容易上手获得了很多移动HTML5开发者的喜爱,相对于jquerymobile,它可以说将jQuerymobile进行了重写,针对移动端做了很好的优化,(jQuerymobile太过于臃肿,实际在真机上效果较差),但是经过使用,发现jqmobi也有一些缺点,比如说bug较多,UI控件较少,插件较少,不能够满足大型应用开发需求。最不可接受的是它竟然没有提供日期和时间选择插件(日期时间选择功能很常用)。
有人说我在开发的时候使用input标签,type=date或者Time不就可以了,这样做很简单不用写额外的代码,但是你会发现,在稍微低版本的安卓手机上是不能够识别的,会提示让用户进行输入,这样的用户体验是比较差的。在网上找了好久,发现用户体验最好的HTML5日期选择控件是mobiscroll,这款控件是基于jQuery写成的一款控件,功能很强大,可定制性很高。但是网上的教程很多都是讲怎么将它和jQuerymobile进行结合,但是很少有将其结合在jqmobi框架中使用的。去它的官网查询发现竟然是收费的,于是找了很久终于在gitHub中找到了其开源地址,,下载这个案例之后,解压打开
Index-appframework.html,按照里面的demo可以将其整合到jqmobi框架中来,需要说明的是,如果只在安卓平台上使用,一般不需要将里面的左右js,css文件全部引入,引入部分即可,可以采用排除法一步步删除不用的代码和引入的文件,力求让这个控件最简化,这样在真机上显示效率会相对高一些,同时可以对js和css文件进行一定的压缩,以下是在安卓平台上使用的一个的demo(已经最简化了,删除了不必要的文件,保留的都是需要的)
Mobiscroll Mobiscroll
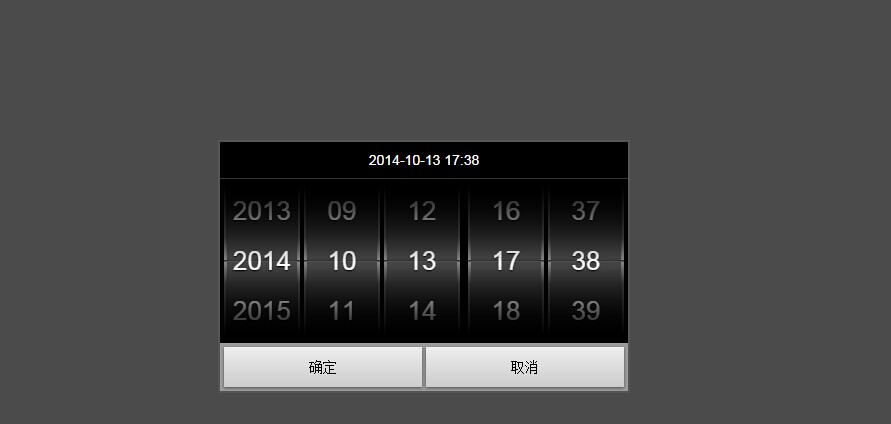
显示效果如下:

在真机上测试之后发现运行比较流畅,唯一不足之处在于选择日期时间的时候会等待1秒左右才弹出这个控件,这是难以避免的,完全是web元素展现出来的,必然要花费一定的时间去渲染(这就是HTML5开发和原生开发的差别所在)。